
ネット上のセキュリティが話題になる昨今。
今まで通常の”http://”アドレスでブログを展開していた人も、SSL化(https化)によってセキュリティを向上させたいと思っている方も多いのではないでしょうか。
有料レンタル・サーバの中でも使い勝手がよく人気のエックスサーバーでも、独自SSLの無料サービスを始めて、すでに二年が過ぎようとしています。
その一方で、無料ブログツールであるWordPress、その豊富なカスタマイズ性を知りながらも、ついつい時流に乗り遅れ、一昔前のテーマStinger5を使っている人もまだいるのかも知れません。
現時点(2018年7月)ではStinger8が最新です。
ここでは、エックスサーバー上で、WordPressとStingerで構築した非SSLブログをSSL化する方法について紹介したいと思います。
WordPressをhttps化するときのXサーバー設定方法
エックスサーバー上にWordPressで作成しているブログをSSL化(https化)する方法です。
基本的にStingerのバージョンには左右されません。
手順としては
「エックスサーバー上でSSL化」
「WordPressのアドレスをhttps化」
「旧アドレス(http://)から新アドレス(https://)へのリダイレクト設定」
「ページ内のアドレス記述の書き換え(http://→https://)」
となります。
動作検証は、Windows10で動作するChromeバージョン 66.0.3359.170 上で行いました。
また、エックスサーバーでの動作検証は無料お試し環境で検証しています。
有料の場合でも基本的な動作は同じですが、画面表示が若干違う場合があります。WordPress バージョンは 4.9.5、Stingerは 5 が入手できなかったので8 ver20171207 で検証しています。
【エックスサーバー上でSSL化】
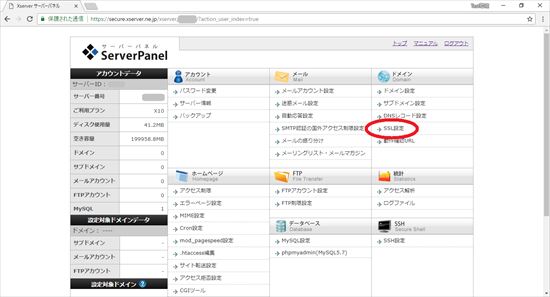
1.まず以下のURLにアクセスしエックスサーバーのサーバーパネルにログインします。

2.サーバーパネル内の「ドメイン」グループの「SSL設定」をクリックします。

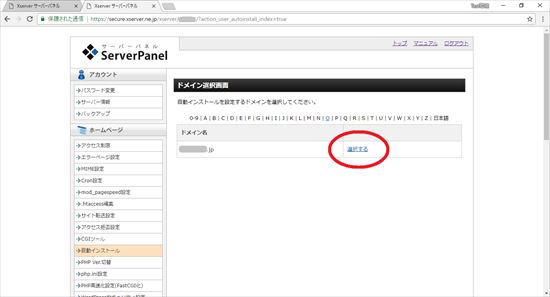
3.ドメイン選択画面から、SSL化したいドメイン名の「選択する」をクリックします。

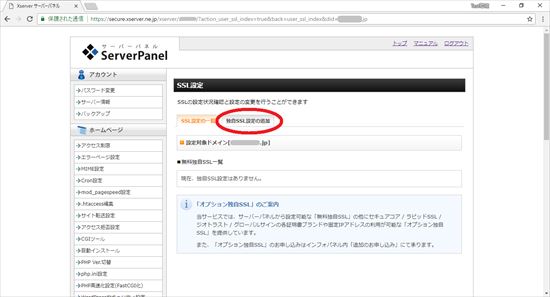
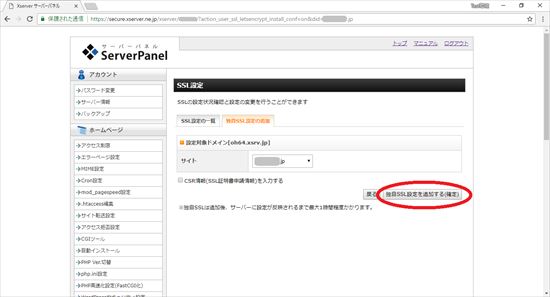
4.SSL設定画面から「独自SSL設定の追加」をクリックします。

5.「独自SSLを追加する(確定)」をクリックします。

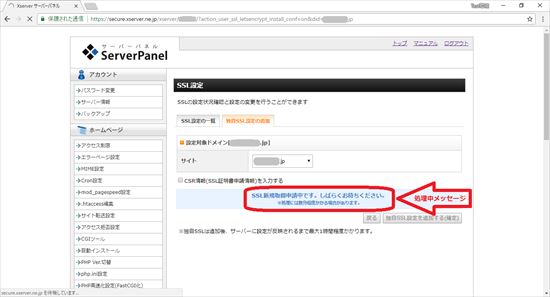
6.SSL新規取得中のメッセージが表示されます。

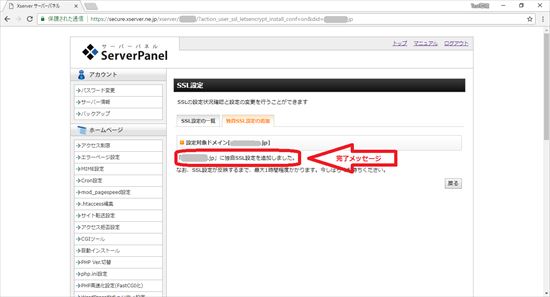
7.「独自SSL設定を追加しました」というメッセージが表示されれば正常です。
SSL化されるまでには時間がかかる場合があります。

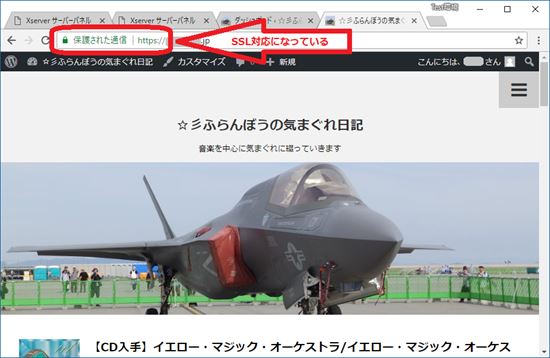
8.うまくいくと、“https://”を付けたアドレスで表示させる事ができるようになります。

【WordPressのアドレスをhttps化】
次にWordPressの設定を変更します。
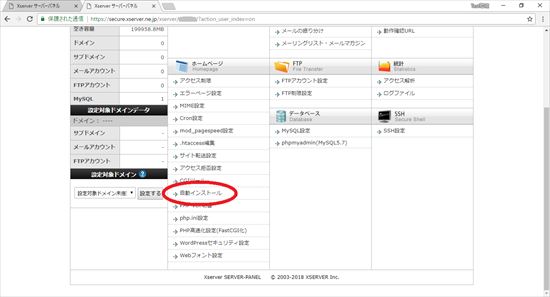
9.エックスサーバー上からだと、サーバーパネルの「自動インストール」から行きます。

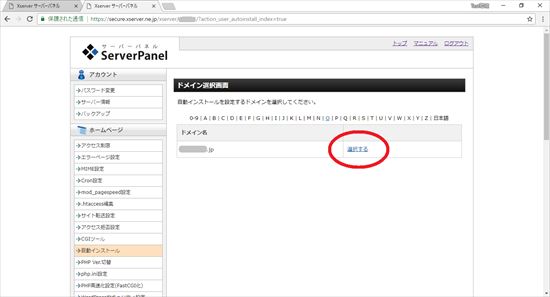
10.ドメイン選択画面からSSL化したドメインの「選択する」をクリックします。

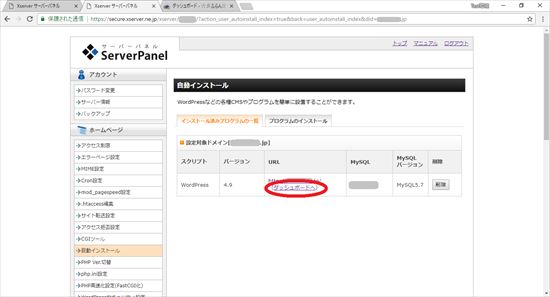
11.設定対象ドメインの「(ダッシュボードへ)」をクリックします。

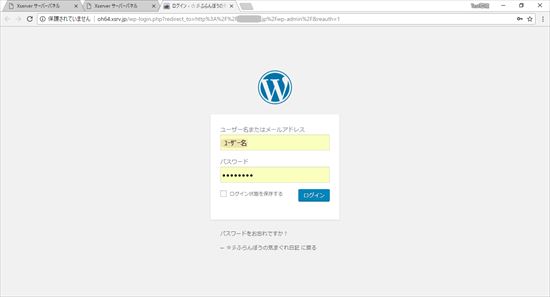
12.WordPressダッシュボードにログインします。

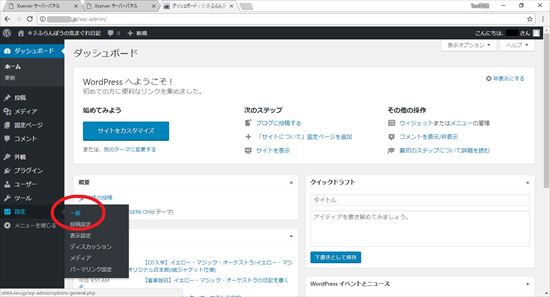
13.ダッシュボード画面から設定をクリックし、メニューから「一般」をクリックします。

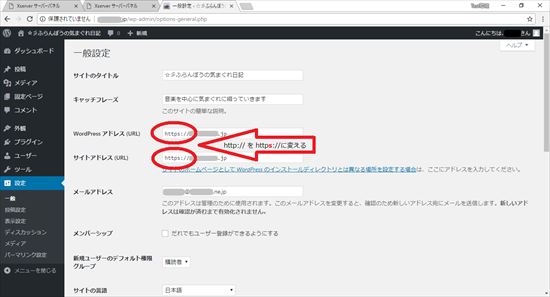
14.「WordPress アドレス (URL)」と「サイトアドレス (URL)」の“http://”を”https://”に変更します。

15.画面を下にスクロールさせ、「変更を保存」をクリックします。これでWordPressの設定は完了です。

【旧アドレス(http://)から新アドレス(https://)へのリダイレクト設定】
旧い”http://”は残ったままなので、新しい“https://”のアドレスへ転送(リダイレクト)させる設定をします。
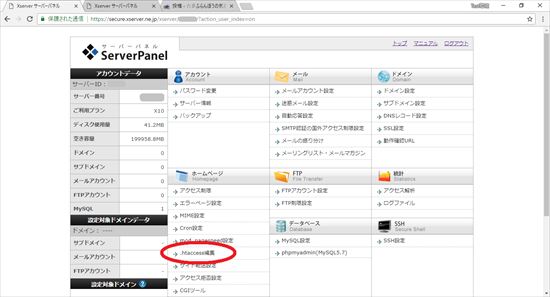
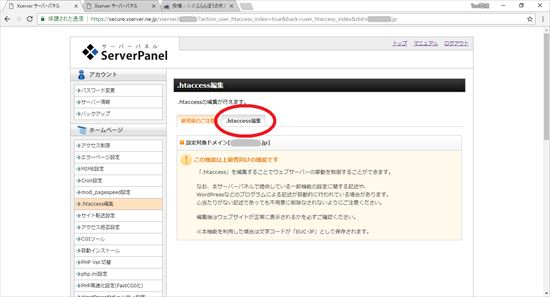
16.エックスサーバー・サーバーパネルから「.htaccess編集」をクリックします。

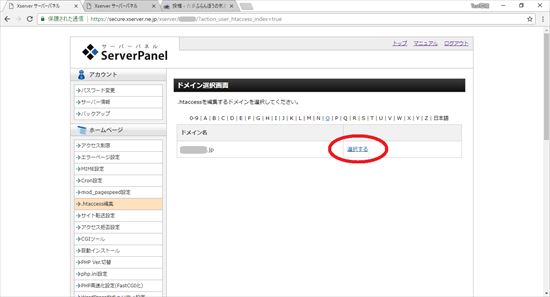
17.リダイレクトさせたいドメインの「選択する」をクリックします。

18.「.htaccess編集」をクリックします。

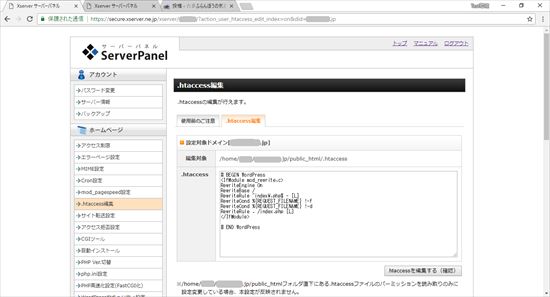
19.「.htaccess」の編集が行える画面になります。

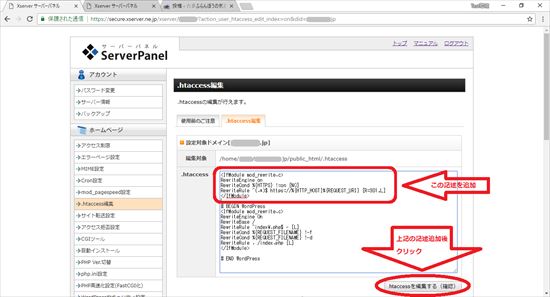
20.「.htaccess」の先頭に下記の記述(“
▼—–この下の行から—–▼
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
▲—–この上の行まで—–▲

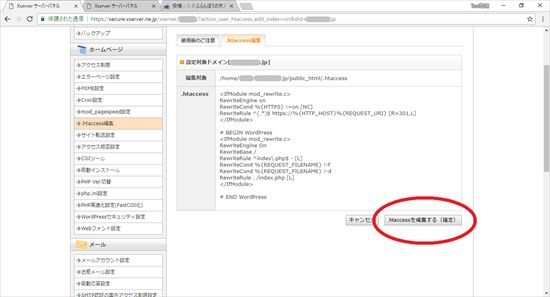
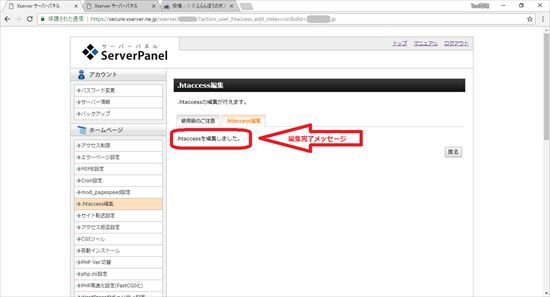
21.確認画面になりますので、同じように「.htaccessを編集する(確定)」をクリックします。

22.「.htaccessを編集しました。」と言う画面になったら完了です。”http://”のアドレスにアクセスし、”https://”の画面が表示されることを確認します。

【ページ内のアドレス記述の書き換え(http://→https://)】
今回SSL化したドメインにアクセスしている自分のブログ・ページ内のリンク・アドレスを全て”https://”に変更します。
手作業で行うのは大変なので、「Search Regex」と言う、WordPressのプラグインを使用してみます。
このプラグインは過去のブログのページ内の記述を一気に書き換えできます。
ただ、ウィジットやメニューを設定している場合は、それらは手作業で変更することになります。
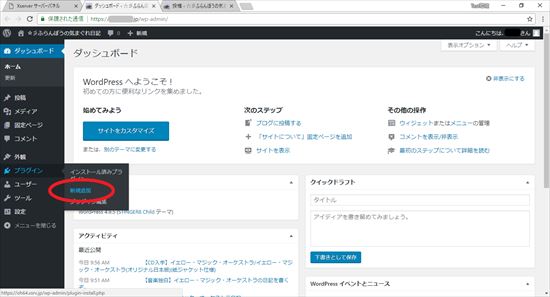
23. Search Regex を導入するためにWordPressのダッシュボード画面から「プラグイン」-「新規追加」を選びます。

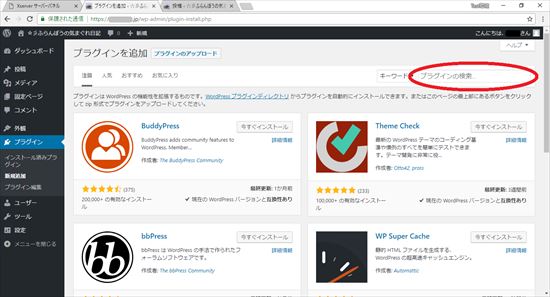
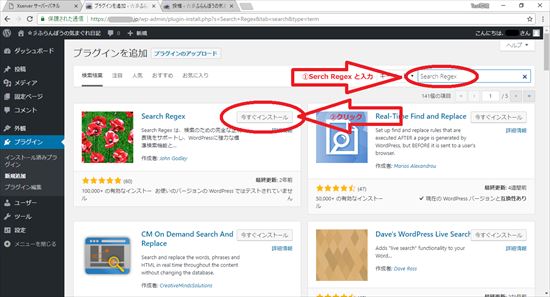
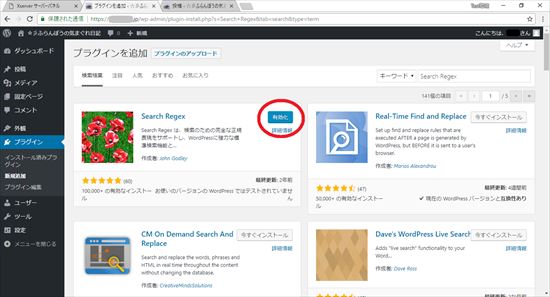
24.プラグインを追加の画面になりますので、「プラグインを検索」のところに「Search Regex」と入力します。

25.入力し終えたら自動的にSearch Regexが検索され、画面に表示されますので「今すぐインストール」をクリックします。

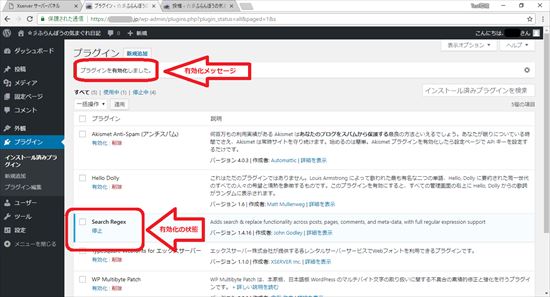
26.「有効化」をクリックします。

27.これでSearch Regexが使えるようになりました。

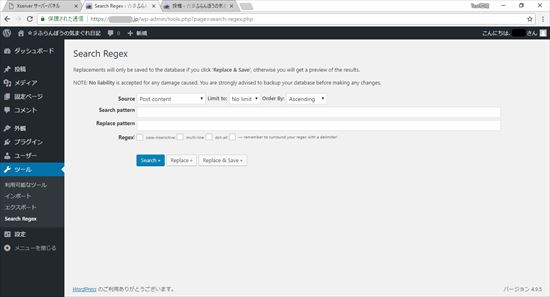
28.使用してみます。「ツール」から「Search Regex」を選びます。

29.Search Regex画面になります。英語表示ですが、臆することはないです。

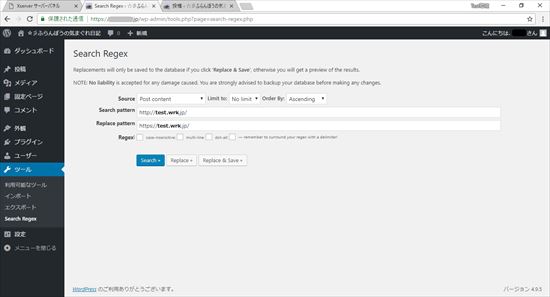
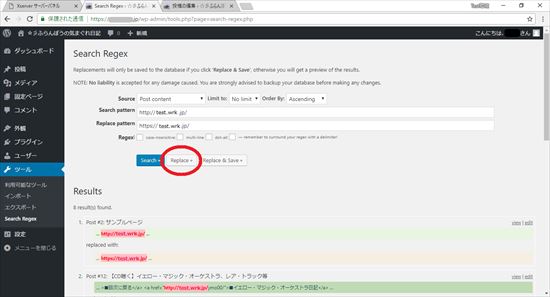
30.「Search pattern」に“http://SSL化したドメイン名”を入力します。
「Replace pattern」には”https://SSL化したドメイン名”を入力します。
ここでは単純に”http://”を”https://”に書き換えてはダメです。
外部リンクでSSLに対応していないものまで書き換えることになるからです。
あくまで、今回SSL化したドメインのみを書き換えるようにします。
この画面は、SSL化したドメイン名が”test.wrk.jp”の場合の入力例です。

31.「Replace」をクリックすると、書き換え確認画面になります。
この時点ではまだ実際の書き換えは行っていません。

32.必要に応じ画面をスクロールして確認します。書き換え前のアドレスと書き換え後のアドレスが対になって表示されています。上が書き換え前で、下(replace with:の下)が書き換え後のアドレスになります。

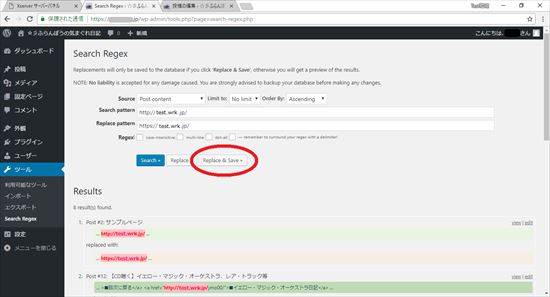
33.確認して問題ないようならば、「Replace & Save」をクリックします。これで書き換えられました。

34.実際のページを表示させて、問題ないようならば完了です。

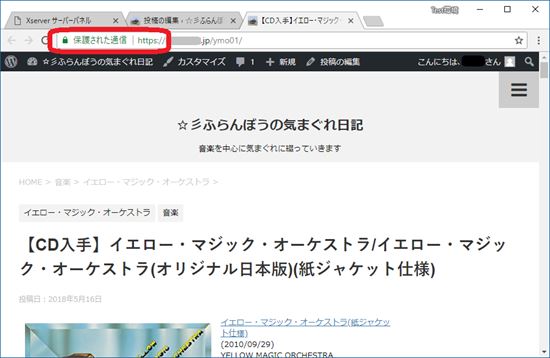
ChromeではSSLに対応したサイトを表示させると、アドレスのところに「保護された通信」と表示されます。SSLに対応していないと(!)マークが表示されます。

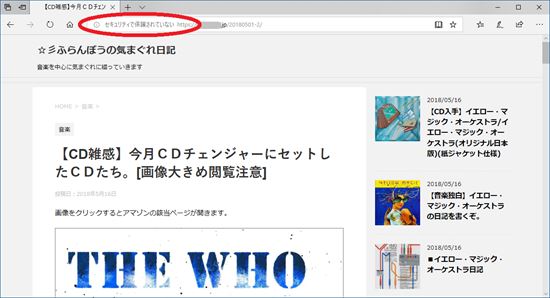
エッジなどでは、SSL対応サイトだと鍵がかかったマークでアドレスが表示されますが、SSL非対応だと「セキュリティで保護されていない」と言う表示になります。

もし、外部にリンクしているものがあり、そのURLがSSLに非対応だと、自分のサイトがどんなにSSLに対応していても、SSL非対応の扱いになります。
外部リンクは、そちらがSSL対応のアドレスを用意していない場合はやむを得ないところではあります。
ですが、最近ではSSL化が進んでいるので、諦めずに”https://”のアドレスで表示できないか試してみる価値はあります。
Amazonなどは、ほとんどSSL化されているようです。
WordPressでhttps化ならStingerも最新にする?

ここは難しいところです。Stinger5 のままでも特に問題がないのならば、あえて変更しなくても、と言う気もします。
ですが、WordPressのヴァージョンアップに従い、Stinger5の旧い部分がサポートされなくなる可能性があるので、できれば、最新版のStinger8に変えたいところです。
カスタマイズしている部分やプラグインの扱いなどでためらうかも知れませんが…。
ただ、WordPressとStingerの組み合わせで、現時点でStinger5 のまま、と言うのは、逆に、よほどカスタマイズに興味が無いかと言う気もするので、かえって移行はスムースかも知れませんが…。
WordPressにStinger8を導入する方法については、以下のサイトが解りやすいと思います。
・STINGER(スティンガー)をダウンロードしてワードプレスに有効化する方法|きにぶろぐ.com
WordPressをStinger5のテーマでSSL化するなら?

今回検証したのはStinger8の環境で、ほとんどカスタマイズをしていない場合でした。
できればStinger5での検証もしたかったところなのですが、残念ながら、旧バージョンのStinger5を入手できるサイトが見つかりませんでした。
筆者がWordPressとStingerの組み合わせを使い始めたのがごく最近だったためもありますが。
その代わりに、Stinger5でSSL化した方の苦労談が記してあるサイトが見つかりましたので、こちらをご紹介しておきます。
・WordPressのSSL化で発生したエラーと対処方法(エックスサーバー+Stinger5) | iwaimotors blog
・Stinger5 20141011とAffingerをHTTPS化する際に注意する事項 | TOMOROH’sBlog
これらのサイトも、あくまで旧い環境での検証になるので、参考までに見ておくのが良いでしょう。
逆に最新のStinger8では問題にならないようなエラーも多いようです。
まとめ
エックスサーバー上でのSSL化をメインに見てきました。
Stingerについてはあまり触れられなかったのが心残りではありますが、SSL化の基本については押さえられたと思います。
他サイトへのリンクが有る場合は自分のサイトがSSL化されていても、ブラウザで「非SSLページ」と認識されるなど、まだまだ問題があるSSL化ですが、これからは全てのサイトがSSL化されるとも言われています。
この機会にあなたもぜひSSL化を検討してみてください。



コメント